ChemAxon社は化合物検索エンジンや化学構造形式変換・名前変換サービスなど、ケモインフォマティクスに関する多くの要素技術を持っています。これらのツールは単体の機能として使われることを想定しており、モジュールとして利用や、コマンドラインツールなどのインターフェースで利用できます。一方で、機能群を統合させた製品はアプリケーションと呼ばれ、顧客の抱える課題を解決することや、業務ワークフローを円滑にする目的で利用されます。
最近ChemAxon社からリリースされたDesign Hubというアプリケーションは、化合物設計のプロジェクトで使ってもらいたい製品です。複数人のチームメンバー同士がオンライン上でコミュニケーションを取りながら、化合物設計のアイデアを議論したり、設計した化合物の優先順位付けや進捗状況の管理などを行うことができます。
Design Hubは化合物設計時に利用できるカスタマイズ可能なプラグインシステムを搭載しています。利用事例などはパトコアHPを見ていただくとして、本記事ではプラグインのカスタマイズ方法について紹介したいと思います。
Design Hubとは?
Design Hubは欧米製薬会社の化合物設計ワークフローをモデルケースとして設計された、オンラインアプリケーションです。
化合物設計プロジェクトでは仮説立て→化合物デザイン→優先順位付け→進捗管理のフローで進行しますが、プロジェクト途中のアッセイ結果により設計を見直すことや、別のアプローチを探索する方針転換などが頻繁に発生するかと思います。少人数でプロジェクトを進めるケースもあれば、産学連携などにより複数グループのステークスホルダーが関わる場合もあります。
Design Hubでは、上述のワークフローにおいて、今までバラバラになっていた情報を集約し、コミュニケーション上の課題を解決する目的で開発されました。
Design Hubが解決する課題
- 個人のノートやPowerPointなどのファイルにバラバラに保管されていた化合物設計アイデアの集約
- 時間と場所を共有する必要のあった会議の廃止
- メールでやり取りをしていた進捗管理の効率化
Design Hubはブラウザからアクセスするオンラインアプリケーションであるため、化合物設計のワークフローを単一のプラットフォーム上で完結させることができます。
Design Hubのプラグインシステム
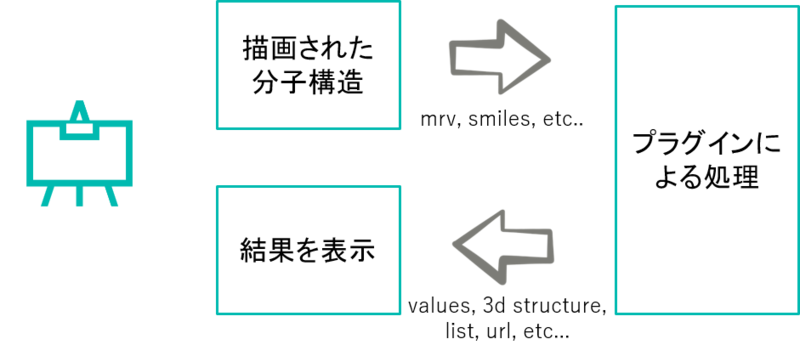
Design Hubの化合物設計画面では、描画した分子構造を元にプラグインシステムが処理を行い、結果をリアルタイムで表示させる機能があります。この機能を使うことにより、描画した化合物の物性値を即座に計算させることや、公的DBをDesign Hub上で構造式検索するなどできます。このような機能は紙やペンを使ったアナログな化合物設計では不可能な、オンライン化した利点ですね。ワークフローのデジタル化により、オンラインリソースを効率的に利用することができるようになります。
現在までに様々なプラグインが開発されています。プラグインカタログを覗いてみて下さい。以下にカタログの一部をまとめています。
| プラグイン種類 | 例 |
|---|---|
| モデリング | Conformers, Alignment RCSB, Docking |
| 計算 | Calculator, LogD, CNS MPO, Sweet Spot Analysis |
| DB検索 | JChem (Oracle, MySQL, Postgres), Compound Registration |
| 参照系 | ChEMBL Activity, PubChem, DrugBank, UniChem |
| 合成・文献 | Reaxys, Patented Reaction, SureChEMBL |
| 構造分析 | hERG predictor, Structural Alert, Toxpredict |
| 管理 | Structure Checker, CRAIS Checker |
| カタログ | eMolecules, Enamine REAL, (SMARTSカタログ) |
| カスタマイズ用 | Python helper scripts, KNIME, PipelinePilot |
Realtime pluginのカスタマイズ例ーPubChem検索
Design Hubはプラットフォームのデザインや機能を柔軟にカスタマイズできるように設計されています。プラグインシステムについても同様にカスタマイズすることができるため、要望に応じて化合物設計時に使いたいリソースを取り込むことができます。取り込み先のリソースがREST APIのインターフェースを提供しているか、データベースに接続してSQL文を投げることができれば、インテグレートできます。
Node.JSで設計されているシステムであるため、コード部分はJavaScriptで書かれており、promiseやasyncを使って非同期的に処理されます。最近の開発により、helper scriptsを用いることでPythonのコードも利用できるようになりました。

今回はカスタマイズの例として、描画した分子構造を元にPubChemを構造式検索するプラグインについて説明したいと思います。プラグインはGitHub上に公開されています。
PubChemはアメリカNIH傘下のNCBIにより運営されている公的DBです。無償でサービスが提供されており、コンピューターからのアクセスしやすいように、APIも公開されています。”Compounds”, "Substances", "BioAssays"などに分かれていますが、今回紹介するプラグインでは"Compounds"を構造式検索するAPIを利用します。2020年11月現在、111 millionの化合物の様々なデータが登録されています。このレコード数のDBを無料で利用できるとは素晴らしいですね!
pubchem.realtime.jsでは、まず"require"を用いて必要なモジュールを読み込んでいます。
const _ = require("lodash");
const mlutils = require("./ml-utils");
Design Hub上で描画した構造は、モジュールを用いてSMILES形式に変換され、PubChemのAPI仕様に基づいてリクエストが投げられます。この際に、画面上で指定した検索方式、類似度の値が変数として使われます。
const searchUrl = "https://pubchem.ncbi.nlm.nih.gov/rest/pug/compound/%searchtype%/SMILES/%smiles%/JSON?MaxRecords=20&MaxSeconds=5&Threshold=%threshold%";async function search(smiles, searchType, similarityThreshold) {return mlutils.get({url: searchUrl.replace("%searchtype%", searchType).replace("%smiles%", encodeURIComponent(smiles)).replace("%threshold%", similarityThreshold),json: true});}
PubChemから返ってきた値を変数に格納します。
const hits = _.map(results.PC_Compounds, (item) => {
const hitSmiles = _.chain(item.props)
.filter((prop) => _.get(prop, "urn.label") === "SMILES" && _.get(prop, "value.sval"))
.map((rowItem) => _.get(rowItem, "value.sval"))
.head()
.value();
const cid = _.get(item, "id.id.cid");
return {
cid,
smiles: hitSmiles
};
});
const total = _.get(results, "PC_Compounds.length");
return {
hits,
total
};
値を表示させるテンプレートはAngularJSで設計されており、こちらもカスタマイズが可能です。pubchem.template.htmlにて先ほど格納した変数を表示させます。ヒットした化合物数、CID番号、CID番号を元に化合物の画像情報を取得して表示させます。
<div>Matches: N/A</div>
<div class="pubchem-results">
<div ng-repeat="item in client.hits | limitTo:4 ">
<div ng-if="$index % 2 == 0" class="clearfix"></div>
<div class="col-md-6">
<img ng-src="https://pubchem.ncbi.nlm.nih.gov/rest/pug/compound/cid/{{item.cid}}/PNG?image_size=300x240" structure="item.smiles">
<a target="_blank" ng-href="http://pubchem.ncbi.nlm.nih.gov/summary/summary.cgi?cid={{item.cid}}">
CID: {{item.cid}}
</a>
</div>
</div>
</div>
作成したテンプレートは、Design Hubを立ち上げる際に指定のフォルダに配置させることにより読み込まれます。きちんと動くことが確認できました。

このようにプラグインを簡単にカスタマイズできるので、例えば今回のPubChem用プラグインで、”Compounds”では無く"BioAssays"を検索するAPIを利用するように編集することもできます。表示形式を含めて柔軟なカスタマイズを行うことができます。
プロジェクト Haystack

英語の慣用語に「look for a needle in a haystack」という言葉があります。干し草の中から針を探すという表現で、無駄骨を折るという意味となります。今日、PubChemを始めとする様々な化合物DBが存在しますが、その中から目的の化合物情報を見つけることは干し草の中から針を探す状況に例えられるのではないでしょうか。
ChemAxon社内では様々な化合物DBを一括して構造式検索し、データをまとめようとするProject Haystackという名前のプロジェクトが進行中です。Design Hubはそのプロジェクトのプラットフォームとして利用されています。本記事で説明したように、Design Hubはプラグインをカスタマイズすることができることから、様々な化合物DBのリソースとインテグレートさせるプラグインが開発されています。
ChemAxon社のページよりデモ環境を無料で利用できるため、興味がある方は試してみて下さい。