-

2024.07.26
Marvin Sketchダウンロード方法
今回は、ChemaxonのMarvin Sketchのダウンロード方法について、解説します。 この記事をきっかけに、これからMarvin Sketchをご利用いただくお客様のお手伝いができればいいなと思います。
-

2021.08.06
ステレオ表記の取り扱い
創薬研究開発の過程では不斉中心を持つ化合物が多く合成されるため、立体異性体(ステレオアイソマー)の化合物情報を管理するための表記方法、構造検索のオプションが用意されています。立体異性体は化学的にいくつかの種類があり、システム上の取り扱いについても複雑です。
-

2021.05.14
各種化学計算がMarvinで可能になりました!
2021年の1QにMarvin Sketchのアップデートがあり、Marvin Sketch上で各種化学計算を行えるようになりました。これまでCalculator Pluginsのライセンスを持っていないと正規版として利用できなかったのですが、その制限がなくなったため、Marvin Sketchのライセンスを持っているだけで利用可能になります。
JavaScriptで動く化学構造式描画ツール
2021.04.01
MarvinSketch
MarvinJS

化学構造式を描画するツールとして、技術ブログ第一回でデスクトップアプリケーションであるMarvinSketchを紹介しました。今回はWebブラウザで動くMarvin JSについての記事となります。
Webブラウザ上で動くMarvin JSは、多くのウェブアプリケーションで採用されています。公的化学データベース、ELN等にも採用されていますが、皆さまが目にする機会が多いのは試薬会社の商品検索ページでしょうか。国内ですとTCI様、関東化学様、ナミキ商事様などに採用されていますし、海外ですとEnamine社やChemSpace社などで採用されています。
Marvin JSはJavaScriptで動くツールです。かつてはJavaアプレット技術を使ったMarvin Appletというツールもありましたが、現在はMarvin JSに一本化されています。API(ユティリティ)が公開されているため、入出力や機能のカスタマイズを簡単に行うことができます。構造式からQRコード(!)を作成する、ということもできます。
インストール
Marvin JSの公式ページ1からzipファイルをダウンロードします。中身をTomcatなどのサーバーに設置すると完了です。通常は以下のようにiframeによりエディタをロードします。簡単ですね。JavaScriptが動き、HTML5に対応したブラウザであれば表示されているはずです。
Marvin JSは各サイトで表示内容や使える機能がカスタマイズされています。今回ロードしているエディタも機能を制限しています。
ちなみに、スマートフォンなどのモバイル機器でアクセスしても、一応構造式は描けます(ぜひ試してみてください)。将来的にどうなるのかわかりませんが、様々状況下でも使ってもらえるように、ChemAxon社により意欲的な実験が行われていることは噂で聞いています。
使い方
MarvinJSの操作性はMarvin Sketchと異なる部分が多々あります。また、各サイトによる使えるボタン・機能などが異なることに注意して下さい。
一般的な使い方の説明は、公式ユーザーガイドや、Youtubeにある「Did you know... ?」シリーズ2などを参照してください。また、非公式ではありますが、NITE様が大変わかりやすい日本語版説明資料と動画を用意していただいています。決してパトコアがさぼっているわけでは無いのですが、結果的にいたらない所が多いですね。。。
カスタマイズ
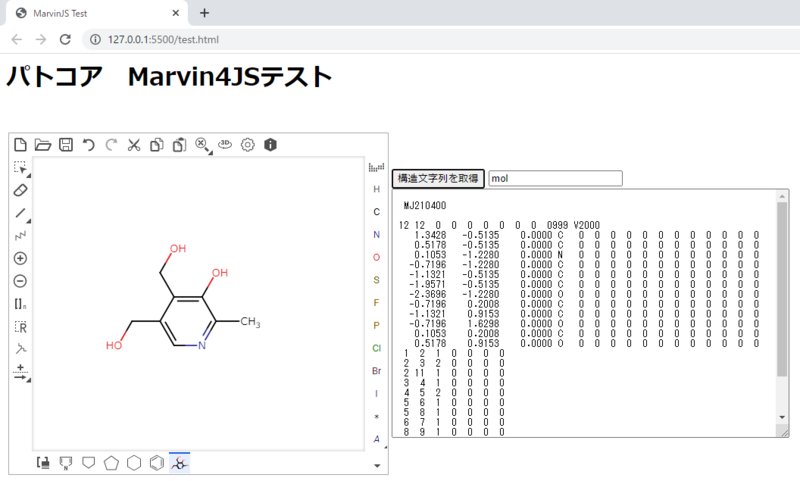
ブラウザのSame Origin Policyに注意することで、APIを利用したカスタマイズを行うことができます。描画した構造からmol形式などの構造文字列情報を取得するボタンを作ってみます。
まず、イベント/オブジェクトをハンドリングするために以下のスクリプトを<head> </head>内で指定し、marvinJSのユティリティと共にpromiseやjQueryを読み込みます。
<script src="./marvinjs/gui/lib/promise-1.0.0.min.js"></script>
<script src="./marvinjs/js/marvinjslauncher.js"></script>
<script src="./marvinjs/js/lib/jquery-1.9.1.min.js"></script>
そして、Marvin JSが正しく読み込まれていることを確認する処理を記述し、エラーにならなかった場合にinitControl()の関数を読み込むように指定します。
var marvinSketcherInstance;
$(document).ready(function handleDocumentReady (e) {
var p = MarvinJSUtil.getEditor("#sketch");
p.then(function (sketcherInstance) {
marvinSketcherInstance = sketcherInstance;
initControl();
}, function (error) {
alert("iframeから sketcherインスタンスの取得に失敗:\n"+error);
});
});
この関数の中には構造の文字列を取得する処理を記述します。「getStr」のIDのクリックイベントに対して処理を開始するようにしています。
function initControl () {
$("#getStr").on("click", function (e) {
marvinSketcherInstance.exportStructure( $("#format").val())
.then(function(source) {
$("#sMolString").text(source);
}, function(error) {
alert("構造文字列取得に失敗:\n"+error);
});
});
}
後はHTMLを整形し、ボタンを配置しました。うまく動作してくれています。

その他、独自の構造をボタンとして登録するカスタマイズも行ってみました。公式デモサイトでは紹介した以外のカスタマイズ等に関する技術情報が提供されています。ご興味がある方は覗いてみて下さい。
インテグレーション
Marvin JS単独では一部機能に制限があるため、Marvin Sketchと同等な機能を使用するためには、別途Marvin JS WebServices3と連携させる必要があります。この連携により、例えば以下の機能が利用できるようになります。
- 2Dクリーン
- 反応式における自動アトムマッピング
- ステレオの計算
- 明示/非明示水素の変換
- コピー&ペーストによるSMILESから構造への変換
また、JChem MicroServices4を使用することにより、StandardizerやCalculator PluginsなどのChemAxonサービスが、REST APIを通じたマイクロアーキテクチャのサービスとして利用可能となります。
化学アプリの開発などを計画されている方はパトコアまでご相談下さい。
-
Marvin JS: https://chemaxon.com/products/marvin-js↩
-
ビデオチュートリアル: https://docs.chemaxon.com/display/docs/marvin-js-video-tutorials.md↩
-
Marvin JS WebServices: https://docs.chemaxon.com/display/docs/marvin-js-web-services.md↩
-
JChem MicroServices: https://docs.chemaxon.com/display/docs/jchem-microservices.md↩
関連ブログ
